Your website can reach a wider audience if you make it available in different languages. However, owners of multilingual websites face a common issue – the missing the proper self-reference hreflang annotation. It’s found in over 95% of source code errors on multilingual websites. Below, we’ll discuss the best way to fix the missing piece of the hreflang puzzle.
Follow the link for a video guide about fixing this self-reference hreflang issue.
If you want to read more about configuring your website so that you can redirect visitors to homepages in their local languages, visit this guide created by Google.
What Does “No Self-Referencing Hreflang URLs” Mean?
When this issue comes up, it means the URL has no self-referencing hreflang annotation. The phrase “self-reference hreflang annotation missing” may pop up instead. In other words, it means Google can’t tell that your website has multiple versions of your page in different languages.
What Triggers This Issue?
This issue pertains to pages that have been designated as alternate language versions but do not have their hreflang annotations listed. It means you’re also missing a piece of the annotation.
How to Check the Issue?
You don’t need to do anything special to check the issue. The source code itself will let you know that the self-referencing hreflang tag is missing.
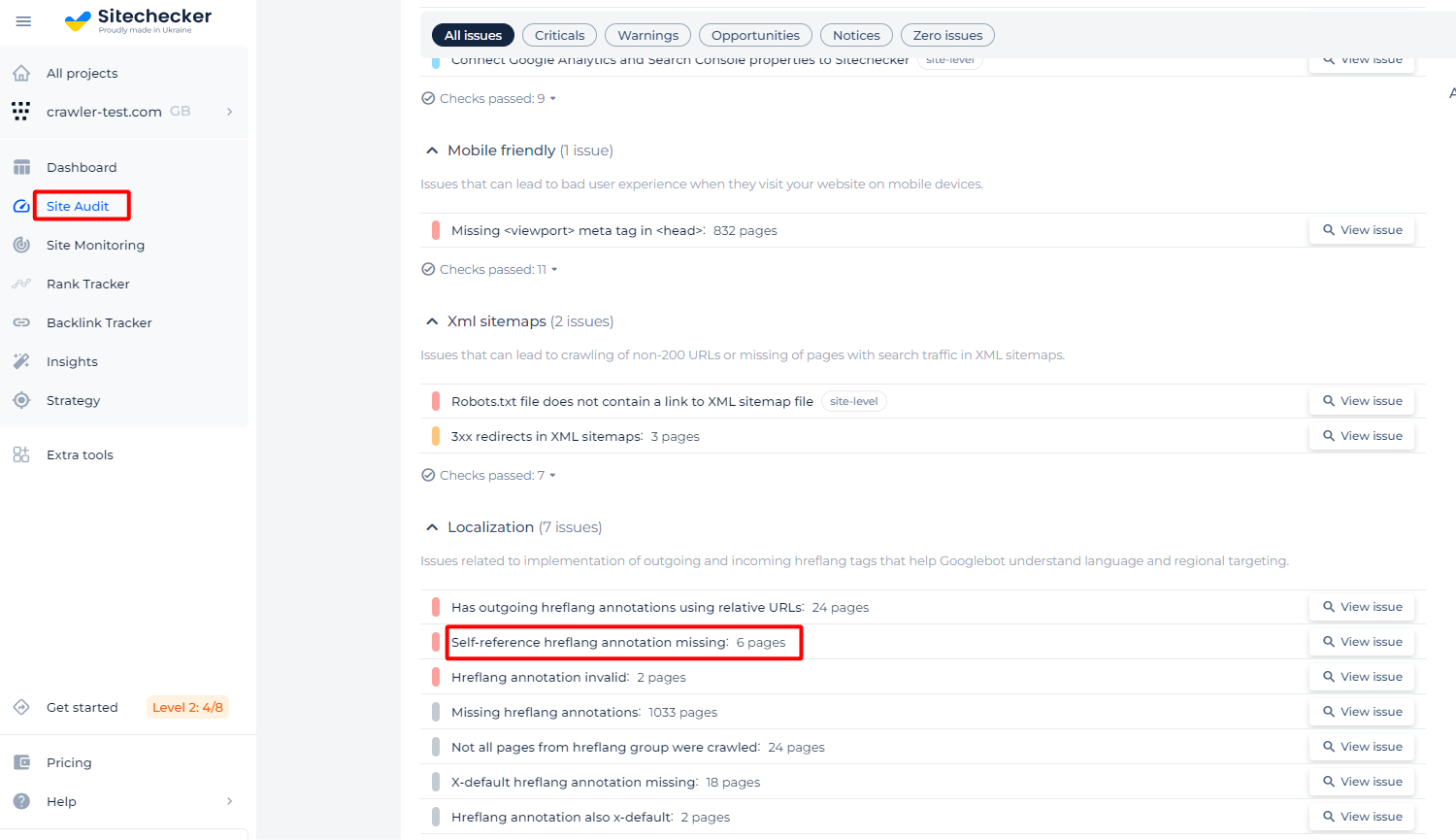
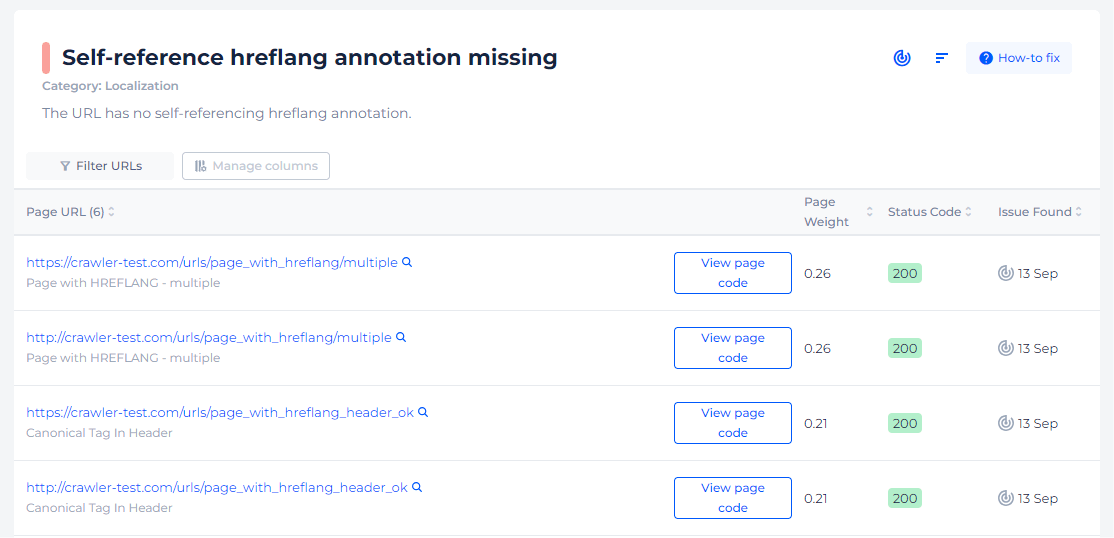
To make this process smoother, you can use Sitechecker. The tool can detect all pages with no self-referencing hreflang.

You will have a list with all affected URLs with ability to check the source code.

Resolve Hreflang Conflicts with Sitechecker Audit!
Discover and fix missing self-referencing Hreflang URLs on your website.
Why is This Important?
To indicate multiple languages or location versions of a page to the search engines, each language version of a page must list itself as well as all other language versions.
If you don’t fix the problem, hreflang annotations without the self-referencing link may be ignored or misinterpreted by the search engines. In other words, your website will not redirect the user to the version of the website that uses their language.
For example, a user from Spain won’t get to see the Spanish (Spain) version of your website but the default version instead. If your website’s default version happens to be in French, your Spanish audiences won’t understand anything on the website.
How to Fix the Issue?
The best way to fix this problem is to review all the pages with the missing self-referencing hreflang annotations. Next, make the necessary changes so that each of these pages has a self-referencing hreflang annotation.
For example, you have a Spanish version of your page. It should have rel=“alternate” hreflang=“es” annotation with a link referring to itself.
Also, keep in mind that recently, Google has updated its guidelines. The guidelines now say that it’s optional to place self-referential hreflang. However, it’s still good practice to include a self-referencing attribute. Plus, it makes the job easier in case you encounter further problems in the future.