What are Open Graph Tags?
Open Graph meta tags are a set of meta tags that define how a web page is displayed when it is shared on social media. These tags are used by many social media platforms, including Facebook, Twitter, LinkedIn, and Pinterest.
Open Graph are placed in the <head> section of a web page. They are made up of two parts: a property name and a content value. The property name tells the social media platform what information to display, and the content value is the actual information that will be displayed.
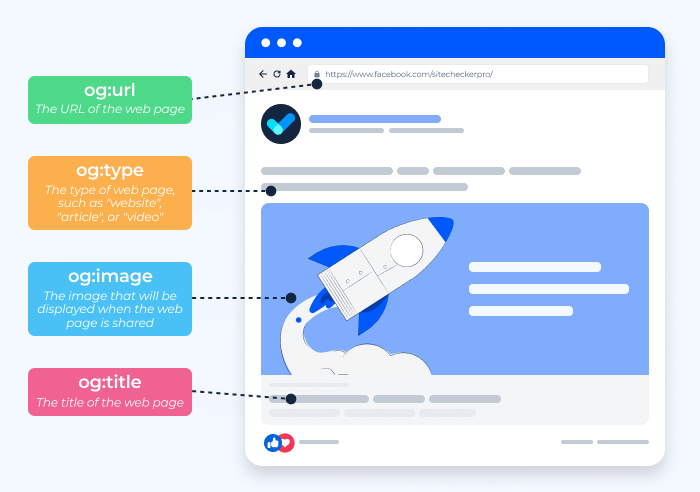
The four required Open Graph tags are:
og:title: The title of the web page.
og:type: The type of web page, such as “website”, “article”, or “video”.
og:image: The image that will be displayed when the web page is shared.
og:url: The URL of the web page.

In addition to these four required tags, there are many other optional Open Graph that can be used to provide additional information about the web page, such as its description, author, and publishing date.
Example of some Open Graph tags
<head>
<meta property="og:title" content="My Awesome Website" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://example.com/image.jpg" />
<meta property="og:url" content="https://example.com/" />
</head>Open Graph tags are important because they allow you to control how your web pages are displayed on social media. When you share a link to your web page, the social media platform will use the Open Graph tags to determine what information to display, such as the title, image, and description.

By using Open Graph tags, you can ensure that your web pages are displayed in a way that is both informative and engaging. This can help to increase traffic to your website and improve your social media engagement.
Utilizing Open Graph Tags Effectively
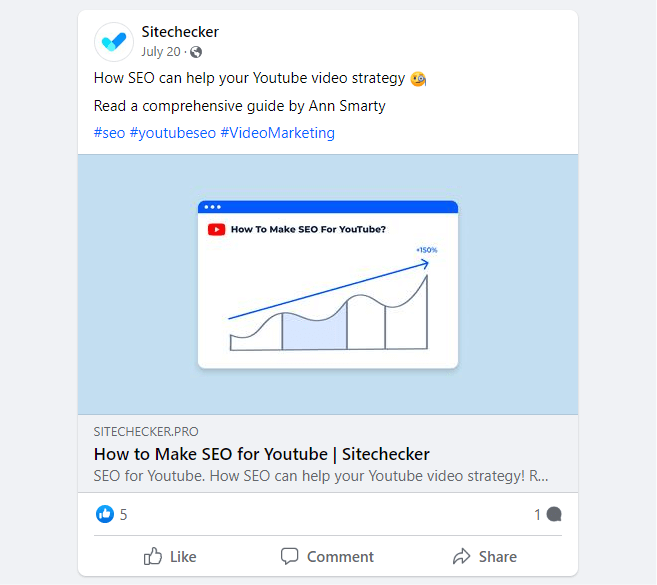
When you’re sharing content across social platforms, particularly on Facebook, the appearance of your content plays a crucial role in attracting clicks and engagements. Enter Open Graph (OG) tags – a toolkit introduced by Facebook.
Here’s a primer on harnessing the potential of these tags for your content:
og:title
Think of this as the headline. It should captivate and be relevant.
<meta property="og:title" content="Your Webpage's Engaging Headline" />og:type
This defines the nature of your content. Usual suspects include website, article, and video.movie.
<meta property="og:type" content="article" />og:image
Choose a striking image that encapsulates your content.
<meta property="og:image" content="https://yoursite.com/eye-catching.jpg" />og:url
The definitive URL of your content. This is the web address you’d like to highlight.
<meta property="og:url" content="https://yoursite.com/unique-page.html" />og:description
A teaser or summary of your content. It should intrigue and invite.
<meta property="og:description" content="An enticing summary of what's on the page." />og:site_name
The moniker of your site or application.
<meta property="og:site_name" content="Your Unique Website" />og:locale
Specifies language and region, like en_US for American English.
<meta property="og:locale" content="en_US" />og:video
If you’re sharing a video, mention its URL here.
<meta property="og:video" content="https://yoursite.com/clip.mp4" />og:audio
For podcasts or music, link the audio file.
<meta property="og:audio" content="https://yoursite.com/soundtrack.mp3" />Article-centered tags
For articles, tags such as article:published_time, article:modified_time, and article:author become relevant.
While these tags lay the foundation for how your content is showcased on social platforms, it’s wise to preview and adjust, as different platforms might display your content slightly differently. Always aim for a harmonious blend of visuals and text for the best results.
Open Graph Tags Impact SEO
Open Graph were primarily designed to control how content appears when shared on social platforms like Facebook. However, their presence and optimization can indirectly influence search engine optimization (SEO) in several ways:
| Enhanced Social Sharing Appearance | Properly set OG tags ensure that when your content is shared on social media, it appears attractive with a correct title, description, and image. Aesthetically pleasing and accurate post previews can increase click-through rates (CTR), leading to more traffic. |
| Increased Engagement on Social Platforms | If a piece of content has many shares, likes, comments, etc., on social platforms, search engines might infer that the content is valuable, engaging, or authoritative, which could indirectly boost its ranking. |
| Consistency in Meta Information | The information in OG (like og:title and og:description) often mirrors the meta title and description used for SEO purposes. Ensuring consistency between these meta details can help in presenting a unified message to users, whether they come from search engines or social platforms. |
| Reduced Bounce Rate | By ensuring that the content preview on social media accurately represents the actual content of the page, you can reduce the chances of users quickly leaving (or “bouncing” from) the page because it wasn’t what they expected. Bounce rate is a metric that search engines might consider when ranking sites. |
| Indirect Signals | While major search engines like Google have stated that social signals (e.g., likes, shares) aren’t direct ranking factors, there’s an ongoing debate in the SEO community about the indirect influence of these metrics. The idea is that high-quality content tends to get shared more, and those shares lead to increased visibility, which can then lead to more organic backlinks, a direct SEO ranking factor. |
| Potential for Backlinks | Content that’s easily shareable and looks good when shared is more likely to be picked up by bloggers, journalists, and other content creators. This can lead to backlinks, which are crucial for SEO. |
| Future-Proofing | As search engine algorithms evolve and potentially place more weight on social signals or integrate more deeply with social platforms, having properly configured Open Graph could become more directly beneficial for SEO. |
Google Accessor About Open Graph Tags
On September 9, 2023, John Mueller, a Google Search Advocate, tweeted about Open Graph tags:
This tweet is a reminder that Open Graph tags are still an important part of social media SEO. By using Open Graph tags, you can control how your content is displayed on social media, which can help to increase traffic to your website and improve your social media engagement.
That said, it’s crucial to understand that while OG tags have these indirect benefits for SEO, they aren’t a replacement for traditional SEO practices. Open Graph should be a part of a broader SEO and content strategy. As with many aspects of SEO, the primary focus should be on delivering value to users, whether they’re coming from a search engine result page or a social media feed.
How to set up Open Graph Tags
Setting up Open Graph (OG) tags is crucial for ensuring that your web content is presented attractively when shared on social platforms, especially Facebook. Here’s a step-by-step guide on how to set up these tags:
- The Required Tags
Before you start, determine which OG tags are essential for your content.
- Insert Tags into the <head> Section
Open Graph tags should be placed within the <head> section of your HTML. They are represented as meta properties.
Here’s an example:
<head>
<meta property="og:title" content="Your Webpage Title" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://example.com/image.jpg" />
<meta property="og:url" content="https://example.com/" />
<meta property="og:description" content="Brief description of your webpage." />
<meta property="og:site_name" content="Your Website Name" />
<!-- ... any other tags you want to include ... -->
</head>- Use High-Quality Images
For og:image, ensure the image is of high quality and representative of your content. Follow the recommended size by Facebook, which is at least 1200×630 pixels for the best display on high-resolution devices.
- Use Absolute URLs
For properties like og:url and og:image, always use absolute URLs (i.e., the full URL) rather than relative paths.
- Validate Your Tags
After adding the Open Graph tags to your webpage, validate them to ensure they are set up correctly:
- Facebook Debugger: This tool checks your Open Graph tags and shows you a preview of how your content will appear when shared on Facebook. It’s also useful for refreshing Facebook’s cache if you’ve made changes to the tags after content was already shared. Visit Facebook’s Sharing Debugger and enter your URL to check.
- Other Platforms: While Open Graph was introduced by Facebook, many other platforms now recognize and use these tags. It’s a good practice to test how your content appears when shared on various platforms.
- Periodically Review and Update
Like any other aspect of your website, it’s a good idea to periodically review and update your Open Graph tags, especially if your content, branding, or website structure changes.
By effectively setting up and maintaining your Open Graph tags, you’ll ensure that your content is consistently presented in an attractive and engaging manner across various social platforms.
How to set up Open Graph Tags in Different CMS
Setting up Open Graph (OG) tags across different content management systems (CMS) generally follows the same logic but can vary based on the platform. Here’s how to implement OG tags in some of the popular CMS platforms:
1. WordPress
If you’re comfortable editing theme files, you can add Open Graph tags directly in your theme’s header.php file.
There are several plugins available that can help manage OG tags. Some of the most popular ones include:

Yoast SEO: This plugin handles SEO optimizations and includes options to customize OG tags.
All in One SEO Pack: Another popular SEO plugin that supports OG tags.
WP Open Graph: This plugin focuses only on Open Graph tags.
2. Joomla
Manual Placement: Edit your template’s index.php file and insert OG meta tags in the <head> section.

Extensions: There are several Joomla extensions that can help you manage OG tags.
Extensions like Easy Frontend SEO (EFSEO)or JoomSEF have features to add Open Graph metadata.
3. Drupal
Manual Placement: You can add OG tags to your theme’s .html.twig files.

Modules: The Metatag module for Drupal allows you to automatically provide structured metadata, including Open Graph tags, about a website.
4. Wix

Built-in Editor: Go to the specific page editor, click on “Menus & Pages” > “SEO (Google)” and fill out the social metadata fields.
Custom Meta Tags: In the Wix editor, go to Settings > SEO > More SEO Settings to add custom meta tags.
5. Squarespace

Built-in Functionality: Squarespace has built-in tools for general SEO and populates some OG tags automatically based on your content. However, the customization scope is limited.
Custom Code Injection: For advanced customization, you can use the code injection feature to add custom OG tags in the header.
6. Shopify

Theme Settings: Some themes have built-in support for setting OG tags. You can usually find this under the theme’s SEO settings.
Theme Code: If your theme doesn’t have the built-in option or if you want more control, you can edit the theme’s code directly to add or modify Open Graph tags.
7. Weebly

Site Editor: Weebly offers a section to add custom header code via Settings > SEO > Header Code. Here, you can insert OG meta tags.
Remember, after setting up Open Graph tags in any CMS, it’s essential to validate them using tools like the Facebook Sharing Debugger to ensure they’re working correctly.
Troubleshooting and Solving Open Graph Errors
Here are some common Open Graph errors, potential issues they might cause, and their fixes:
Missing OG Tags
If certain essential OG tags are missing, the content may not display as intended when shared on social media. For instance, a missing og:image might result in a random image or no image being displayed with the shared content.
Image Dimension Errors
If the image specified in og:image doesn’t meet the recommended dimensions, it may be cropped or not displayed properly on platforms like Facebook.
Incorrect Character Encoding
Special characters in titles, descriptions, or other Open Graph might display incorrectly if the character encoding is not set right.
<meta charset="UTF-8">URL Canonicalization Issues
Using multiple URLs for the same content or not specifying the canonical URL can lead to inconsistencies in how content is shared and displayed.
Cache Issues
If you’ve updated the Open Graph but the changes aren’t reflecting when content is shared, it’s likely that the old version is cached.
Open Graph Tags Incomplete
When your website’s Open Graph tags are missing or incomplete, it can result in improper or unattractive previews when your content is shared on social platforms, potentially reducing engagement or click-through rates.
Mismatched OG Tag Content
If the content specified in Open Graph doesn’t match the actual content of the page (e.g., the title or description is misleading), it can lead to reduced user engagement or trust issues.
By addressing these common Open Graph errors, you’ll ensure that your content is displayed optimally across various social media platforms and foster a more seamless user experience.
Test a Page for Open Graph Tags With Sitechecker’s Open Graph Checker

SiteChecker’s Open Graph tool offers a streamlined solution to assess the presence and effectiveness in testing open graph tags on your website. By simply inputting your website’s URL, it dives deep into the source code to identify and evaluate the existing Open Graph meta tags, ensuring they are set up correctly to enhance your content’s shareability across social platforms.
With the rise of social media, having optimized Open Graph tags is crucial. These tags influence how your content appears when shared on platforms like Facebook, LinkedIn, or Twitter. SiteChecker’s tool not only checks for the existence of these tags but also offers insights on any inconsistencies or errors that could potentially hamper the display of your content on social media.
Beyond just identifying Open Graph issues, the tool provides actionable recommendations for improvement. This ensures that when your content is shared, it captures the right attention, displays the intended image, title, and description, and drives engagement. In essence, SiteChecker’s Open Graph checker is an invaluable tool for any website owner aiming for better social media traction.
Conclusion
Open Graph tags serve as pivotal meta tags that determine how web content is showcased when shared on social platforms, notably on giants like Facebook, Twitter, LinkedIn, and Pinterest. Positioned within the <head> section of a webpage, these tags consist of a property name and a corresponding content value, with the primary ones being the title, type, image, and URL of the shared content. Their purpose is paramount in controlling the appearance of web content on social media, guaranteeing that details such as titles, images, and descriptions are presented accurately and engagingly.
This precision not only bolsters traffic to a site but also amplifies social media interaction. Furthermore, tools like SiteChecker’s Open Graph checker can be employed to audit and optimize these tags, ensuring they fulfill their role in enhancing a site’s shareability and appearance on social media platforms.