HTML lang attribute missing issue means that website has pages where the <html lang=””> attribute is missing.
The Importance of the Issue
Despite Google and Yandex using hreflang to define local versions of the page, other search engines like Bing use the value set for HTML lang. The absence of HTML lang can lead to a failure in displaying the local version of the page.
<…>We don’t use that at all.
So we use the hreflang links if you have that if you have different language versions. But the language attribute within the HTML markup is something we don’t use at all. We’ve found that this language markup is something that is almost always wrong. So we tend to ignore that.<…>
John Muller, Senior Webmaster Trends Analyst at Google
If HTML lang is not set, the reading software uses the default language, which might cause a failure in displaying content. Source https://web.dev/html-has-lang/.
How to Check the Issue
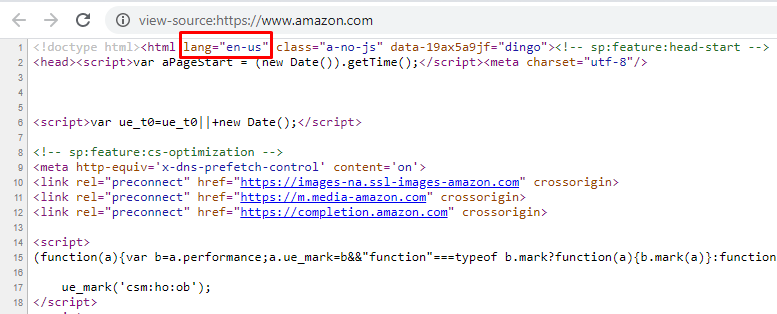
Using any browser is enough to check the issue. Open the source code of the flawed page. To do this, click the right mouse button at any spot of the page and choose “browse the code” option, or apply an online tool https://codebeautify.org/source-code-viewer. Find a <html> tag and check if the lang attribute is present.
Example:

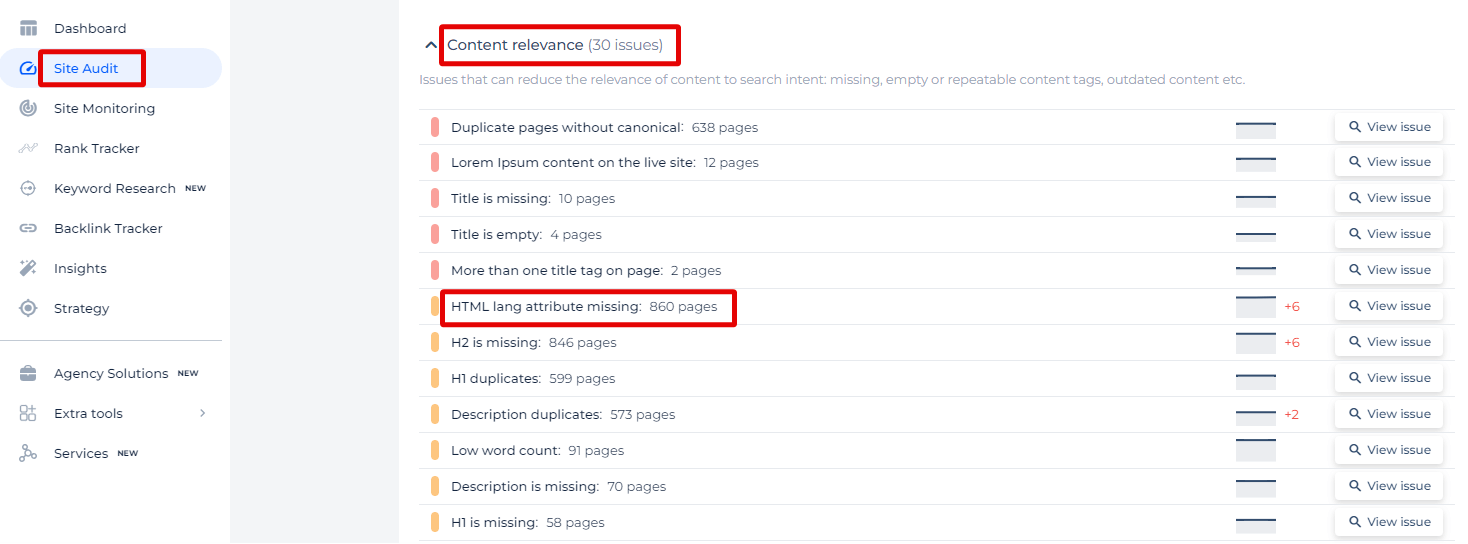
In the content relevance section of the Site Audit, Sitechecker tool is highlighting a widespread issue where pages are missing the HTML lang attribute. This attribute is crucial because it defines the language of your page, which is vital for search engines when categorizing and understanding the content, as well as for accessibility purposes, aiding screen readers to use the correct language pronunciation.

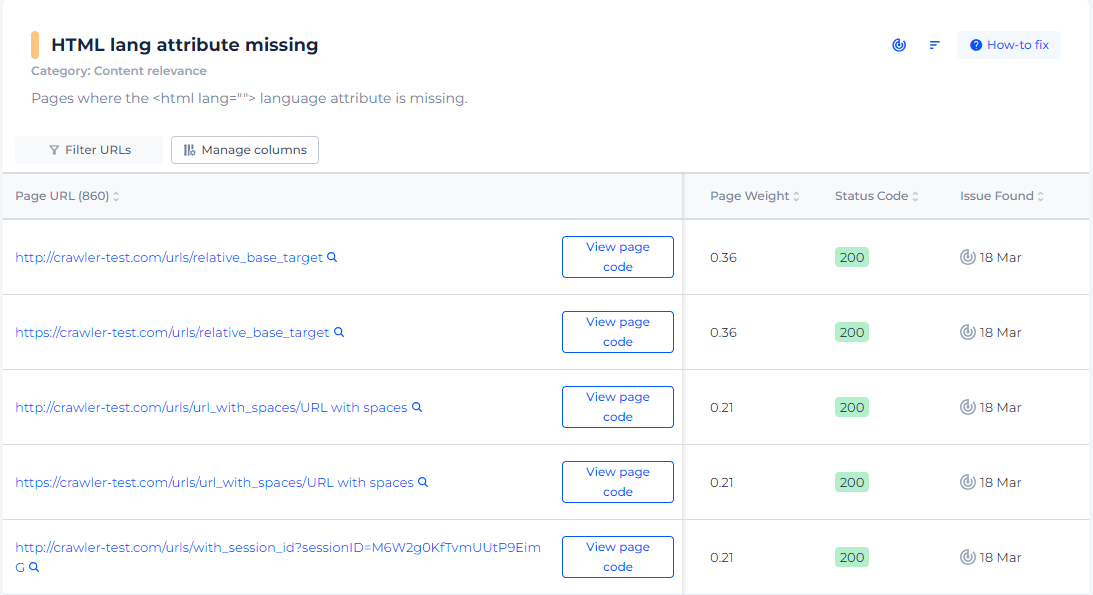
When the issue is opened, users are provided with a comprehensive list of all the URLs affected by this problem. Alongside each URL, additional details are available:
- Page Weight: This value, measured in a unit like kilobytes (not shown here but implied), signifies the size of the page which can impact load times.
- Status Code: The HTTP status code (like 200 for success) indicates the status of the URL when the site was crawled.
- Issue Found: This date confirms when the problem was detected by the Site Audit tool.

By clicking on “View page code,” users can directly access the page’s HTML code to pinpoint where the lang attribute should be added, allowing for a streamlined and efficient troubleshooting process.
Missing Lang Attributes? Find Them Fast!
Use our quick checker to find and fix these issues, and make every page on your site globally friendly.
How to Fix This Issue
Add the lang attribute to the html tag. Choose a valid value of the lang attribute from the list https://www.iana.org/assignments/language-subtag-registry/language-subtag-registry.
For example, set the value of the lang attribute to en to choose the English language.
Example: <html lang=”en”>