The SRC attribute is an important HTML element that is used to add resources to a webpage. In other words, it shows a browser where to find an image or font on the server. It is important to never leave SRC elements empty unless you want to experience unexpected responses from the browser. However, there is a way to fix the issue if it has already happened.
What Does “Empty SRC Attributes” Mean?
The HTML SRC (source) attribute specifies the location of the URL of the external script resource that has to be loaded. It is required to be used for images. Sometimes a browser encounters URLs containing empty SRC attributes that force it to duplicate page requests. Eventually, the browser returns to the same page since there is no link pointing to the correct location.
What Triggers This Issue?
The problem may occur because of a bug in the code or after some updates or changes. For example, it is often the CMS’ responsibility, such as when you download a new WordPress plugin or theme and haven’t ensured that all the image URL fields are filled and validated. Another case is when you decide to temporarily leave SRC attributes with no URL while developing a website and then replace empty strings with images in the future.
How to Check the Issue
One of the ways to detect empty source attributes is to write a function that will find them within the code. Some may prefer to spot the issue on the server by checking a request’s referer: if your page links to itself, then there are empty SRC elements.
Also, you can find some applications that will check files on your website and detect the issue.
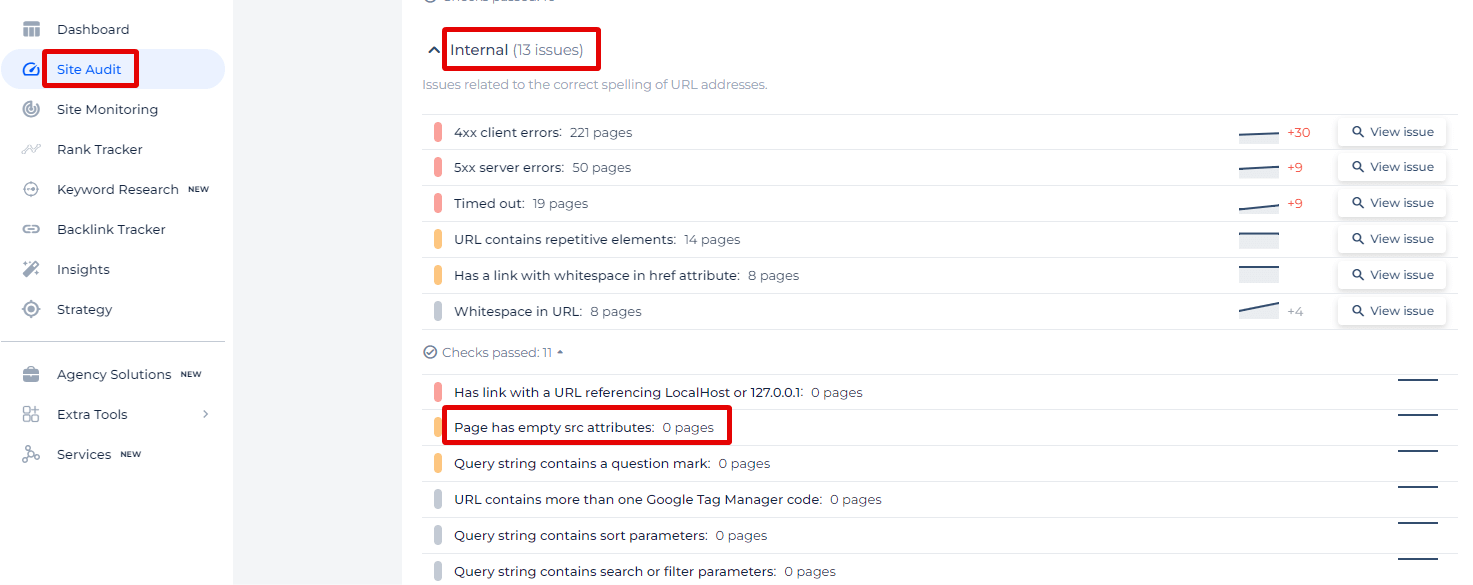
This part of the Site Audit tool is incredibly useful for pinpointing a common but often overlooked issue—empty ‘src’ attributes in your page elements. What this means is that you may have image or script tags on your pages that are missing the source URL, which can lead to loading errors, affect your site’s user experience, and potentially harm your SEO as search engines may interpret these as signs of an incomplete or poorly constructed site.

When you select the “View issue” option, you’re taken to a detailed list of the specific pages where this problem has been detected. For each page, you’ll see additional valuable information such as the page’s URL, the weight of the page which can give you an idea of its importance in terms of SEO, the HTTP status code which should ideally be 200 OK, indicating the page is functioning properly, and the date the issue was found, helping you to prioritize fixes based on recency.
Find the Gaps in Your Website's Code!
Our Sitechecker tool highlights empty src attributes so you can patch up your HTML.
Why is This Important?
Every browser behaves differently when encountering a page with empty source attributes. Some of them won’t do anything at all, but in most cases, it will create unwanted problems. Empty SRC attributes will cause unnecessary requests to the server, which will waste server resources. The server may crash due to a lot of excessive traffic. Besides, there is a risk of damaging user data.
How to Fix the Issue
There are two ways to fix the problem: remove the elements with empty SRC attributes or add URLs with 200 HTTP status codes to them. For that, you need to make some changes to the existing code. To specify the URL in the SRC element, you may use an absolute URL — meaning a link that leads to an external webpage. Another way is to use a relative URL that will link to an image on your website.
The SRC element can also specify the resource containing font data. It helps browsers display a suitable font for your webpage. It may be an address leading to a remote location or the font’s name on the computer. You may read this article to see examples of using SRC attributes for this purpose and learn about browser compatibility.