What is the Footer of a Website?
The footer of a website, often found at the very bottom of web pages, serves as a concluding section that provides additional information and navigation options. It’s akin to the “footnotes” of a website, offering supplemental details and links that might not be primary content but are still essential for a holistic user experience.
Website footers serve multiple purposes:
| Navigation | Footers often contain links to important pages of a website, helping visitors find crucial information or navigate to other pages or sections easily. This can include links to terms of service, privacy policies, or even the main pages of the site. |
| Branding | Some websites include their logos, taglines, or mission statements in the footer, reinforcing their brand identity with visitors as they scroll to the end of a page. |
| Contact Information | It’s common to find contact details or links to contact forms in the site footer, making it easy for visitors to get in touch with the website owners or administrators. |
| Legal and Compliance | Many footers house legal information, copyright notices, and disclaimers, ensuring transparency and adherence to regulations. |
| Social Media | Footers might contain icons linking to a company or individual’s social media profiles, promoting further engagement outside the website. |
| Subscription Options | Some websites offer newsletter sign-ups or RSS feeds in the footer, encouraging visitors to stay connected for updates. |
Design Considerations
While footers might seem simple, their design plays a crucial role in enhancing user experience. They need to be organized, legible, and consistent with the website’s overall design theme. Too much information can clutter a website’s bottom bar up, while too little might make it seem underutilized. Balancing content and design, while ensuring mobile compatibility, is key.

What Are Footer Links?
Footer links are specific hyperlinks located within the bottom section of a web page. Their primary function is to guide visitors to other relevant pages of the website or to external resources. Historically, footer links have been used for both navigational purposes, offering users a secondary menu to navigate the site, and for SEO reasons, helping to spread page rank and authority throughout a website.
Do Footer Links Still Matter?
The importance of footer links has evolved over the years. Back in the early days of the web, they were a primary navigation tool. With the evolution of search engine algorithms, especially Google’s, the role of footer links in SEO became prominent.While footer links still serve a functional navigational purpose, their direct SEO impact has been debated.
Search engines have become more sophisticated, focusing on user experience and the overall value of content. As a result, the indiscriminate use of footer links for SEO, especially if they appear spammy or irrelevant, can be counterproductive. However, when used naturally and strategically, footer links can still enhance user experience and provide some SEO benefits.
In the video by Google Search Central more about links in footers:
John Mueller said that footer links can be a useful way to navigate your website, and that he doesn’t think Google keeps track of the order of internal footer links on a page in a tweet on February 25, 2021.
Here is the tweet:
However, he has also said on Twitter that it’s important to consider the placement of your links, as Google may value links that are in more prominent sections of a page more highly.
Here is a tweet from Mueller on that topic:
So, Mueller has said both that footer links can be useful, and that it’s important to consider the placement of your links. It seems that his advice is to use footer links sparingly, and to place them in a prominent location on your website if you want to signal to Google that they are important links.
What Are The Most Used Footer Links?
While the specific footer links can vary based on the website’s niche and purpose, some commonly used footer links include:
- Privacy Policy: Outlines the data collection and usage practices of the website.
- Terms of Service: Defines the terms and conditions for using the site.
- Contact Us: Directs users to a page or form where they can get in touch.
- About Us: Offers insights into the history, mission, and people behind the website or company.
- FAQs: A link to frequently asked questions and their answers.
- Sitemap: Provides a structured outline of the website’s pages.
4 Things You Need To Know About Footer Links
1. External Footer Links May Get Devalued By Google
Google’s main ranking priority is to provide its users with the best possible search results. Over the years, it has observed websites using footer links excessively or manipulatively for SEO gains. As a response, Google may devalue or even penalize the overuse of irrelevant or spammy external footer links. It’s essential to ensure that any external links in the bottom bar are relevant, valuable, and not overdone.
2. Footer Links Usually Get Very Low CTRs
Footer links, being at the bottom of a page, naturally get less visibility. Users often reach them after consuming the main content, meaning they have a lower click-through rate (CTR) compared to primary navigation links. Therefore, while they can be useful for navigation, relying on them for significant traffic or conversions might not be effective.
3. Footer Links Can Take Your Pages Beyond A “Healthy” Link Total
Search engines might consider a high number of links on a page (especially if many are in the footer) as a potential sign of spam or low-quality content. It’s essential to strike a balance. Instead of overloading the footer with links, choose the most relevant and valuable ones, ensuring they enhance user experience and don’t dilute the page’s value.
4. Organizing Footer Links Can Be A Time Suck
Efficiently managing and updating footer links, especially on large sites, can be time-consuming. It’s vital to use CMS features or tools that allow for bulk editing or global updates. Regularly audit bottom section links to ensure they are up-to-date, relevant, and functional, but be wary of constant tinkering, which can consume more time than it’s worth.
What to Put in a Site Footer
Copyright Notice
A copyright notice informs website visitors that that the content on the website is protected under copyright law. It often consists of the copyright symbol (©), the year of publication, and the owner’s name. Including this in the footer can deter unauthorized reproduction or use of your site’s content, emphasizing the website’s ownership and the originality of the content.
Privacy Policy Link
In an age of data protection regulations, transparency about how user data is collected and processed is vital. A link to the website’s privacy policy, easily accessible in the footer, assures visitors that their personal information is handled with care and in compliance with laws like GDPR or CCPA.
Sitemap
A sitemap link can guide visitors to different sections of your website quickly, improving user navigation. Additionally, it assists search engines in indexing your site, potentially boosting SEO rankings.
Logo
Including a logo in the bottom bar reinforces brand identity and consistency. It serves as a subtle reminder of the brand, creating a cohesive and professional look throughout the website.
Contact Information
Making contact information readily available in the footer—whether it’s a phone number, email address, or physical location—increases trustworthiness and encourages visitor engagement. It’s a direct invitation for feedback, queries, or business opportunities.
Social Media Icons
By displaying icons linked to your social media profiles, you’re promoting another platform for engagement. It not only broadens your reach but also fosters a community around your brand, making it more personable and relatable.
Email Sign-up Form
Footers are strategic places for email sign-up forms and social media links. Visitors who scroll to the bottom section are already engaged with your content. Offering them a chance to subscribe ensures they stay connected, fostering long-term relationships and potential conversions.
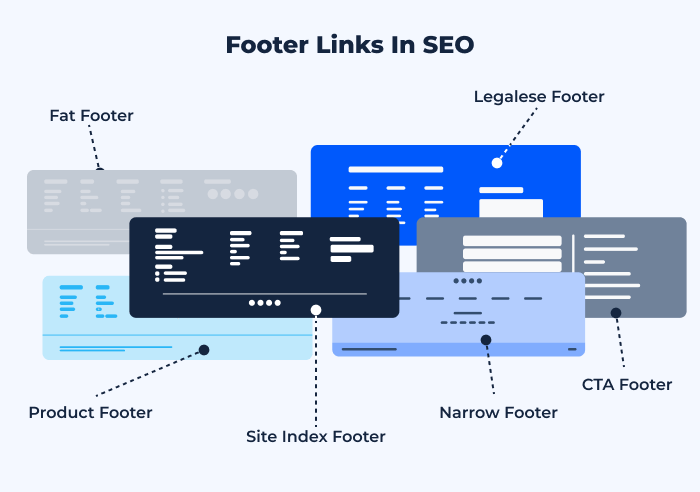
Types of Website Footer Design

Fat Footer
A “Fat Footer” is expansive, often containing a plethora of links, resources, or even snippets of content. Ideal for larger websites with a lot of content, it helps in segmenting information and improves user navigation. Its generous space can also be used for branding elements, special offers, or even blog post previews.
Narrow Footer
As the name suggests, a “Narrow Footer” header is more condensed, often containing only the essentials like copyright notice, primary links, and contact information. Suitable for minimalistic websites or those that prefer a streamlined design without overwhelming the visitor.
No Footer
Some modern designs, especially for single-page websites or landing pages with a singular focus, might opt not to include a footer. The goal is to keep the user’s attention on the main content without distractions.
Product Footer
Tailored for e-commerce or product-centric websites, these footers emphasize products, offers, or policies related to purchase and returns. They might include links to best sellers, customer reviews, or shipping information.
Legalese Footer
Predominantly featuring legal information, these footers prioritize terms of service, privacy policies, disclaimers, and other regulatory compliances. Ideal for industries where legal clarity is paramount.
CTA Footer
These footers prominently feature a call-to-action (CTA), encouraging users to take a specific action like signing up, making a purchase, or starting a trial. They’re bold, attention-grabbing, and designed to convert.
Site Index Footer
Functioning like a table of contents for the website, this footer contains links to all major sections and pages. It aids navigation, especially on large websites or portals, ensuring users find what they’re looking for quickly.
How To Use Footer Links Intelligently
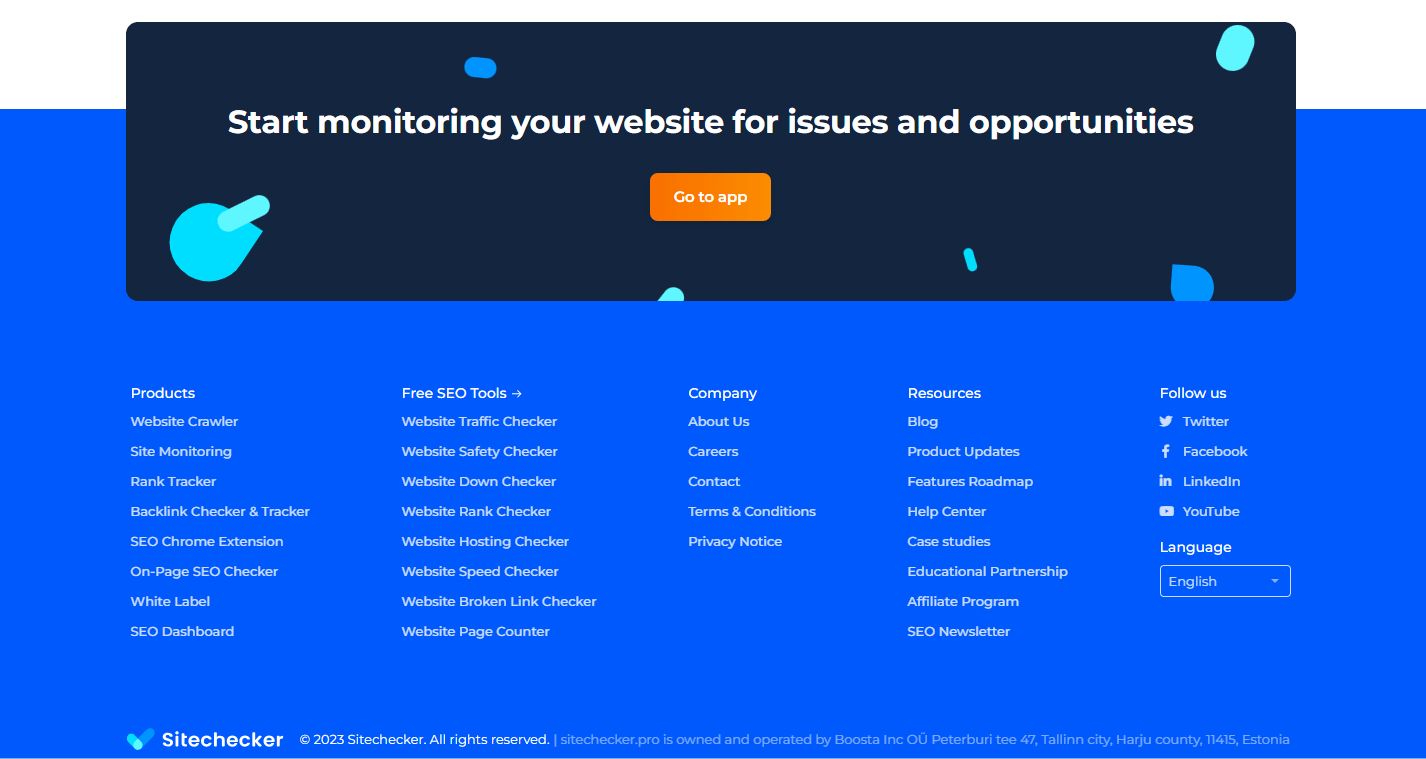
Using footer links wisely is essential for both user experience and SEO. The footer can serve as a secondary navigation area, guiding visitors to important sections of your site. The key is to ensure that the seo footer links are relevant, well-organized, and user-friendly. Let’s analyze some prominent examples to understand effective footer link strategies.
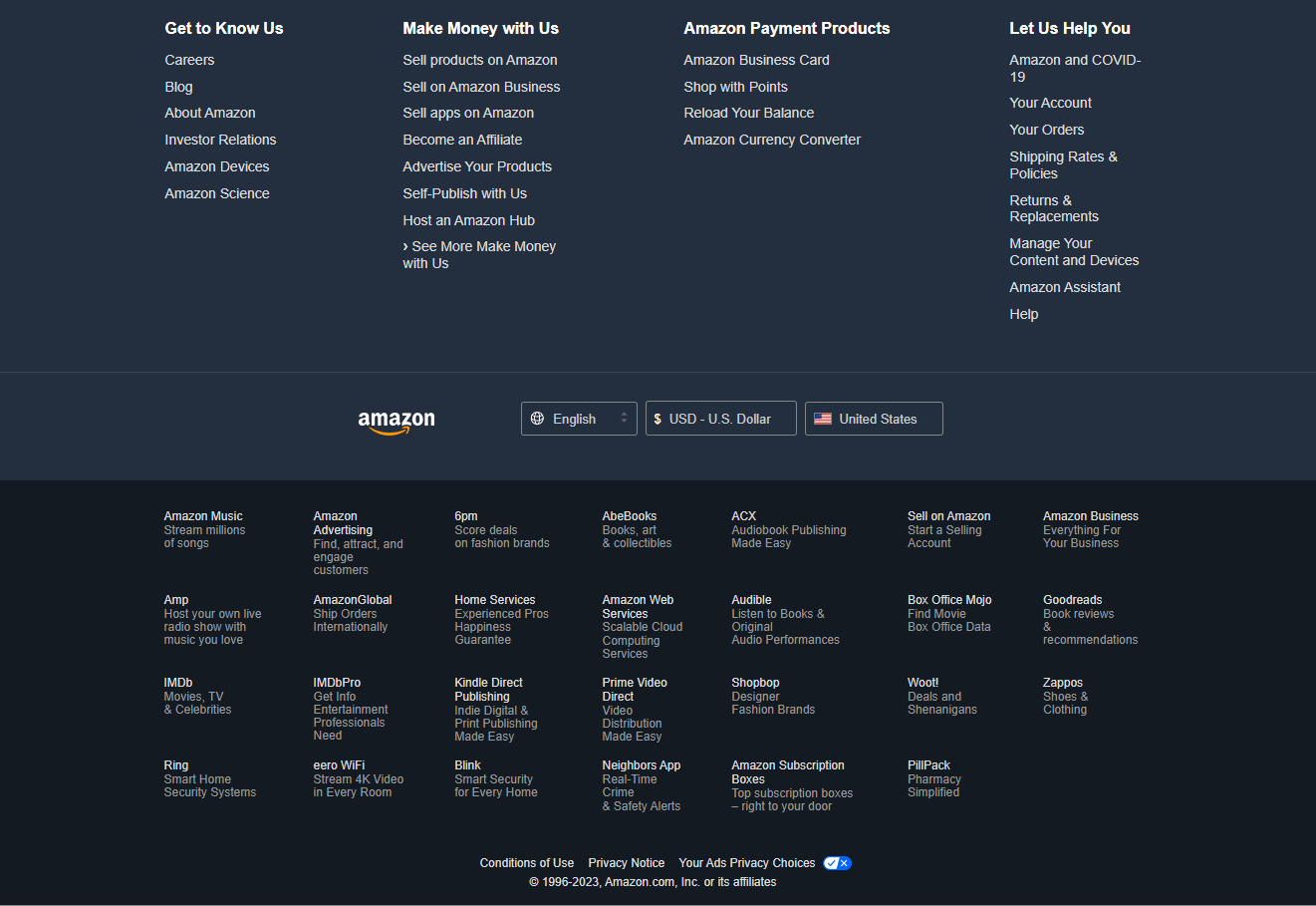
Footer Links Example #1: Amazon
Amazon, being a vast e-commerce platform, needs an efficient footer to direct users to a plethora of information without overwhelming them.

- Organized Sections: Amazon’s bottom bar is divided into organized sections such as “Get to Know Us,” “Make Money with Us,” and “Amazon Payment Products.” This segmentation makes it easy for users to find the information they’re seeking.
- Essentials at the Forefront: Links related to accounts, orders, and return policies are given priority, addressing the most common concerns of an online shopper.
- Global Reach: Their bottom bar also has links to their websites from different regions, reflecting their international presence.
- Mobile Apps: Given the rise in mobile commerce, Amazon prominently displays links to its mobile apps.
By studying Amazon’s footer, we learn the importance of organization, prioritizing essential links, and catering to a global audience.
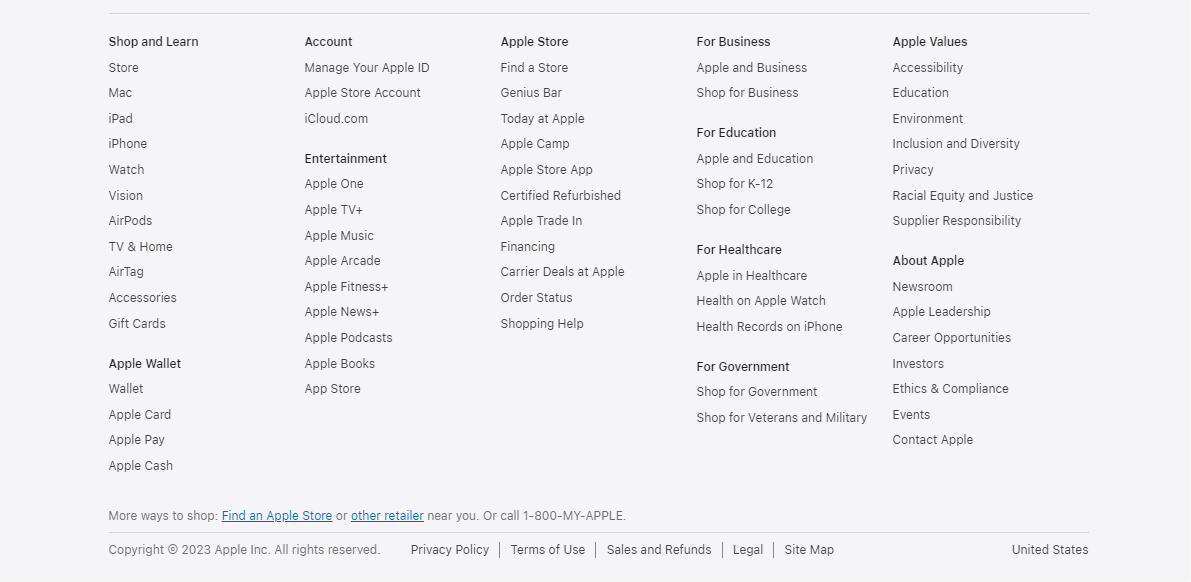
Footer Links Example #2: Apple
Apple, synonymous with sleek design and simplicity, mirrors these principles in their footer.

- Minimalistic Design: Apple’s footer is uncluttered, sticking to essential links and avoiding any unnecessary information. This aligns with their brand philosophy of simplicity and design excellence.
- Emphasis on Support: Links related to support, like “AppleCare” and “Support,” are prominently placed, ensuring users find help quickly.
- Corporate Information: As a leading tech company, Apple includes links to its leadership and job opportunities, reflecting its status as an industry leader.
- Promotions and Services: Apple also highlights its services, like Apple Music and the App Store, subtly promoting its ecosystem.
Apple’s bottom section emphasizes its commitment to user-centric design, simplicity, and its suite of products and services.
Wrapping It Up
We’ve emphasized the pivotal role of website bottom bar, with a keen focus on the strategic implementation of footer links. By drawing inspiration from industry leaders like Amazon and Apple, we’ve underscored the value of organized, relevant, and brand-consistent footer designs. While it might sit at the bottom of a page, a footer serves as an essential touchpoint, marrying user needs with a brand’s ethos. As you navigate the digital landscape, remember: a well-crafted bottom bar not only concludes a page but also elevates the entire user experience.